While the whole world says goodbye to Xamarin, .NET MAUI is gaining momentum and successfully taking its place.
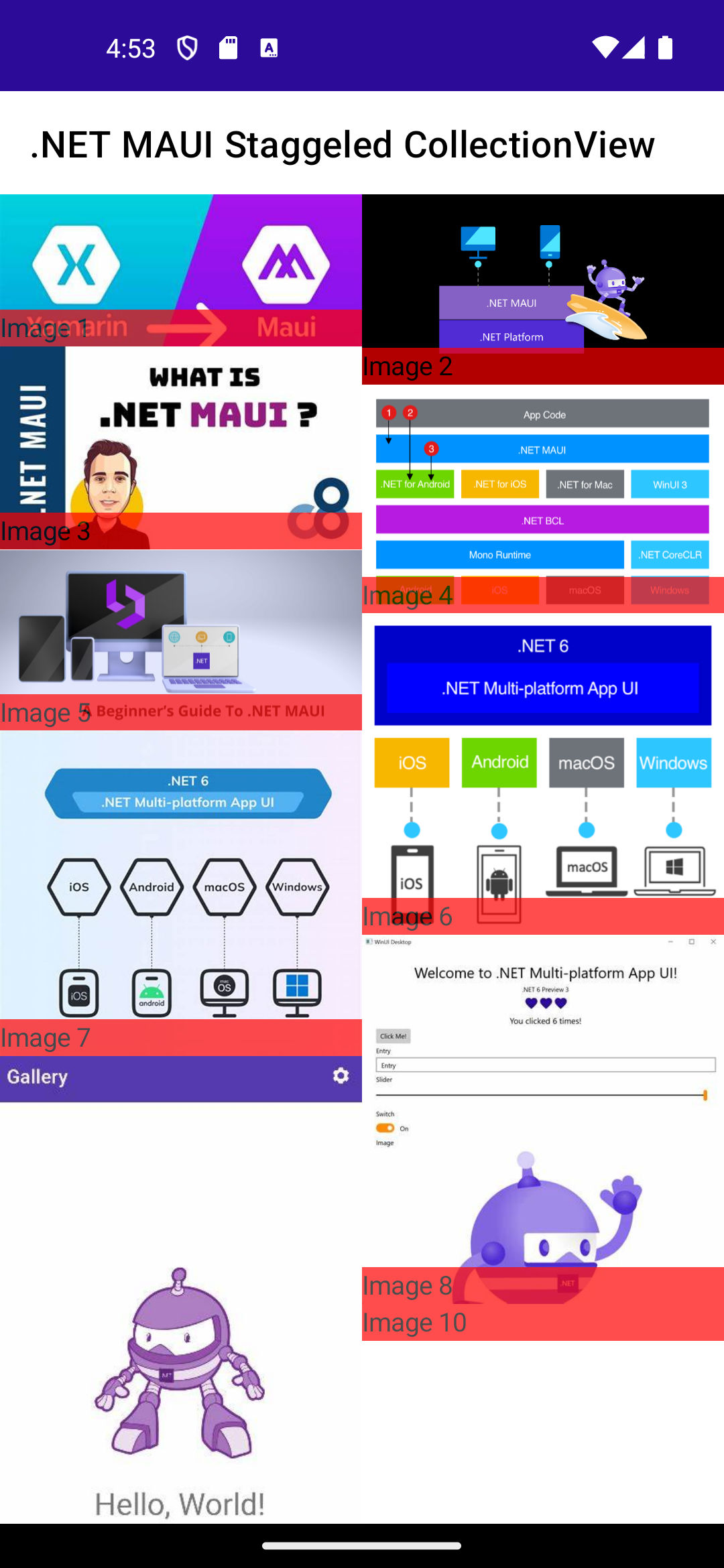
Staggered layouts are a popular design pattern used to display collections of items with varying heights in a visually appealing and space-efficient manner. This is particularly useful for showcasing images, photos, or other content where items don't need to be perfectly aligned in rows. While .NET MAUI doesn't currently offer a dedicated StaggeredLayout for CollectionView, this article provides a practical approach to achieve a similar effect using readily available controls.
Implementing Staggered Layout for CollectionView in .NET MAUI
This guide outlines the steps involved in creating a staggered layout for CollectionView in .NET MAUI, applicable across various platforms.
Steps:
Create a new layout class
StaggeredItemsLayoutthat inherits fromItemsLayout:Create a custom handler
StaggeredStructuredItemsViewHandlerthat inherits fromStructuredItemsViewHandler:So for Android, we use
StaggeredGridLayoutManager, for iOS and macOS, we use a customStaggeredItemsViewLayout, and for Windows, we use aGridViewwith aStaggeredPanelinItemsPanelfromCommunityToolkit.WinUI.UI.Controls.Primitives.Register a custom handler in
MauiProgram.csto handle the CollectionView:Apply the layout for the CollectionView:
Conclusion
While a dedicated StaggeredLayout for CollectionView is not yet available in .NET MAUI, this approach provides a solid foundation for creating visually appealing staggered layouts using readily available controls. By following these steps and considering platform-specific adjustments if necessary, you can effectively implement a staggered layout for your CollectionView in .NET MAUI applications.
The full code can be found on GitHub.
Feel free to explore the code and experiment with different layouts to suit your needs.