Hello again,
In the previous article, you learned about the importance of push notifications and how to set up the Azure Notification Hub together with Windows Notification Service (WNS) and Firebase Cloud Messaging (FCM). Are you ready to take the next step? Good! Because now we're going to dive into the fantastic world of .NET MAUI and see how you can use this cross-platform framework to configure your application for receiving these push notifications. By the end, you'll be able to create an application that can accept and action on these messages, providing your users with timely updates and proactive communication. Let's dive straight in!
I don't have an Apple Developer account to describe how to set up Apple Push Notification Service (APNS) for iOS. But you can follow this guide, provided by Enrico Rossini: MAUI Push Notifications using Azure Notification Hub for iOS
Setting up your .NET MAUI Project
Android
Step 1: Add google-services.json
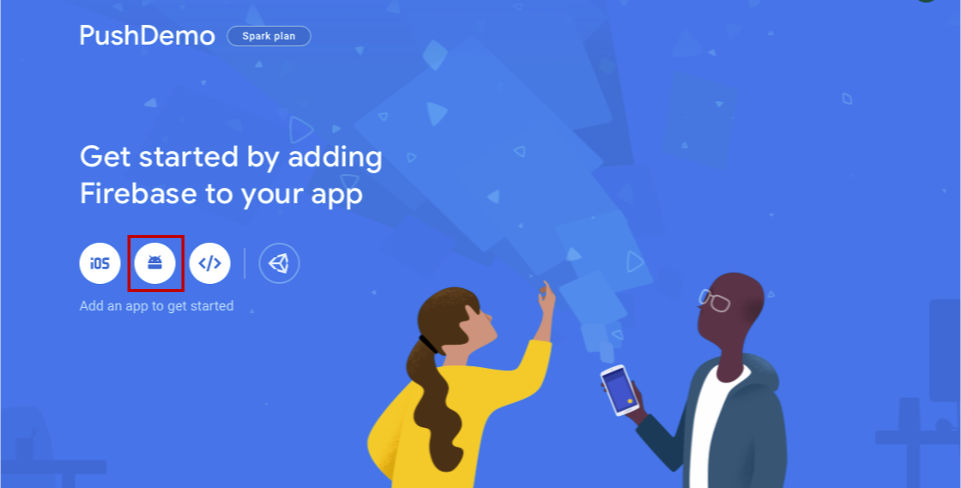
Open Firebase Console and select Add Firebase to your Android app.

On the Add Firebase to your Android app page, enter an Android package name. It should match the package name of your .NET MAUI application.
Select Register app.
Select Download google-services.json. Then save the file into a Platforms\Android folder.
Step 2: Add Required Packages
Step 3: Add permissions
Update AndroidManifest.xml:
Step 4: Update MainActivity.cs
Remember the connection strings from the Azure Notification Hub setup? You'll need them now.
Search for DefaultListenSharedAccessSignature access policy.
Don't use
DefaultFullSharedAccessSignaturein client applications!
Step 5: Create DeviceInstallationService.cs
Azure Hotification Hub requires device registration, so it knows what device should receive a notification.
Here we use FirebaseInstanceId.Instance.Token to get the token and then we send a request to register our device with NotificationHub. You can find more details here: Notification Hubs REST API Methods.
Now your device is registered.
Step 6: Setting up the Receivers
The last step is to define our receiver.
You need to set up receivers to handle notifications pushed to your app.
For Android, use FirebaseMessagingService. Override OnMessageReceived() to define how the notifications should be handled:
Windows
Windows doesn't require any additional packages. We only need to register our device.
Step 1: Registering for Push Notifications
In your Platforms/Windows/App.xaml.cs handle the startup logic to register for push notifications. For Windows, use PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync() to create a channel and register it with NotificationHub:
Sending Push Notifications
You can send push notifications directly from Azure portal:
Go to your Notification Hub in Azure portal.
Choose 'Test Send' under 'Overview'.
Select your platform and write your notification.
Click on 'Send'.
You've now successfully implemented push notifications in your .NET MAUI application using Azure Notification Hubs, FCM, and WNS. Test it out and see how it greatly enhances the interactivity of your cross-platform app.
Don't miss the first part of this article series if you haven't got your Azure Notification Hubs, Windows Notification Service (WNS), and Firebase Cloud Messaging (FCM) setup yet.
Click here for the GitHub repository with the full code for this .NET MAUI push notifications implementation.