Hello!
In this article, we will talk about bottom sheets. Bottom sheets are surfaces containing supplementary content and are anchored to the bottom of the screen.
You may have already seen similar articles where the implementation is based on AbsoluteLayout or Grid. Those implementations work great. The purpose of this article is to propose a different implementation using native controls.
So let's start with creating a new .NET MAUI application.
For Android we'll use BottomSheetDialog. It is a base class for Dialogs styled as a bottom sheet.
Create a new class PageExtensions in Platforms\Android folder with the next content:
For iOS/MacCatalyst we'll use UISheetPresentationController. It is a presentation controller that manages the appearance and behavior of a sheet. It is available since iOS 15. Create a new class PageExtensions in Platforms\iOS folder or Platforms\MacCatalyst folder respectively with the next content:
Apple implementation provides more customization for a bottom sheet like a different size, dimming the background, user interaction, etc.
To display the bottom sheet alert call it on any Page:
where GetMyBottomSheetContent returns any view that you want to display on the bottom sheet.
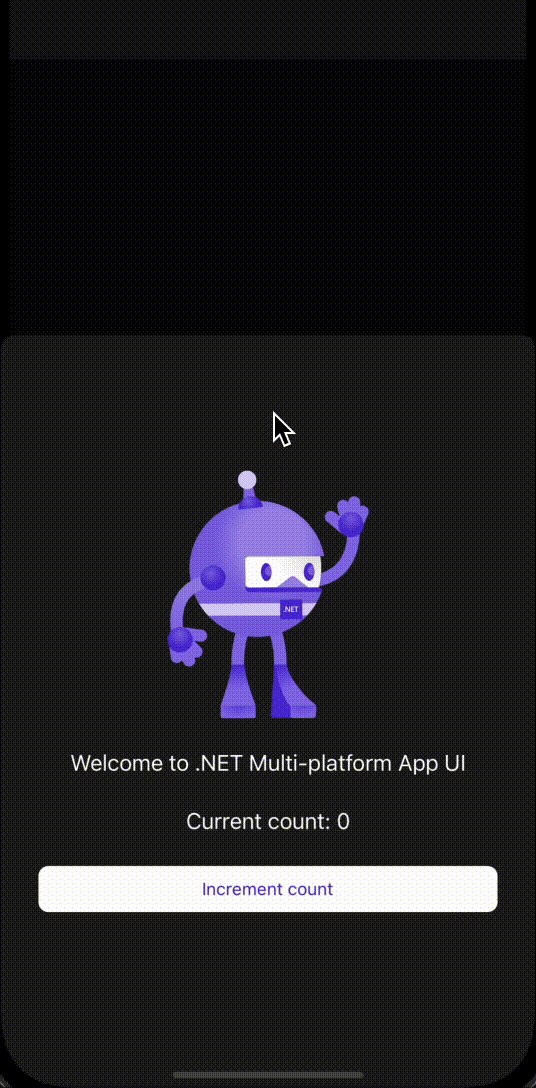
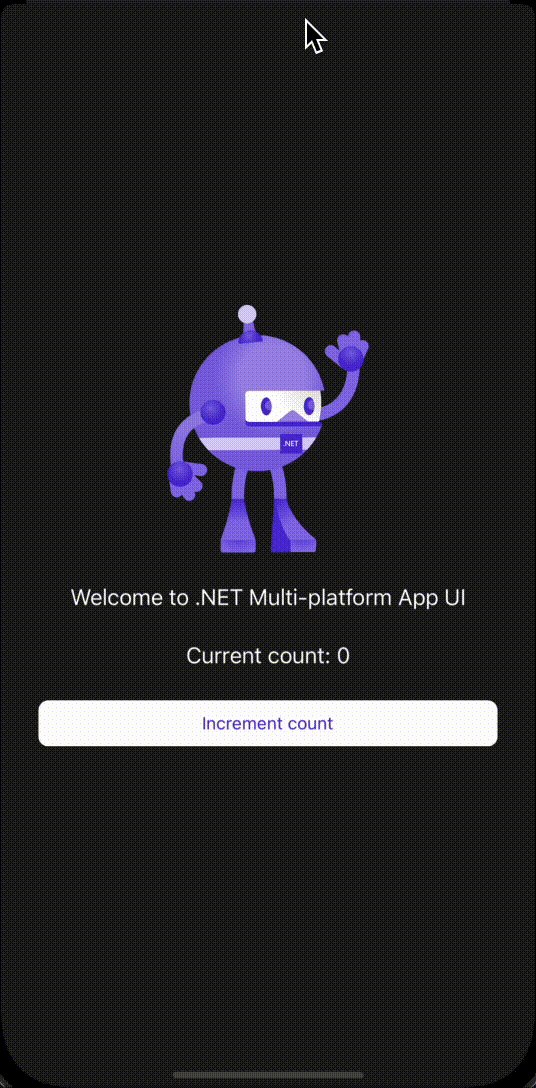
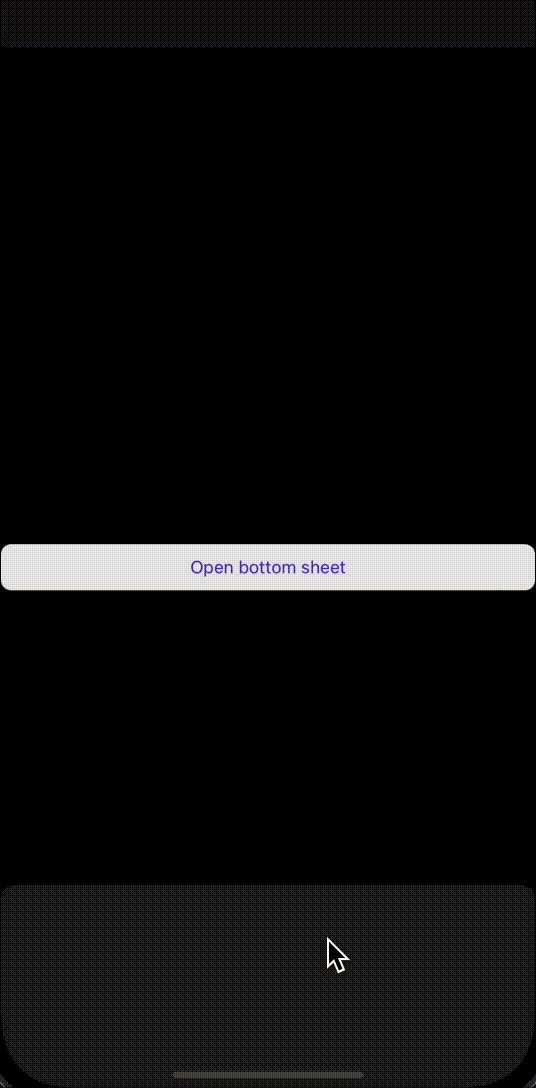
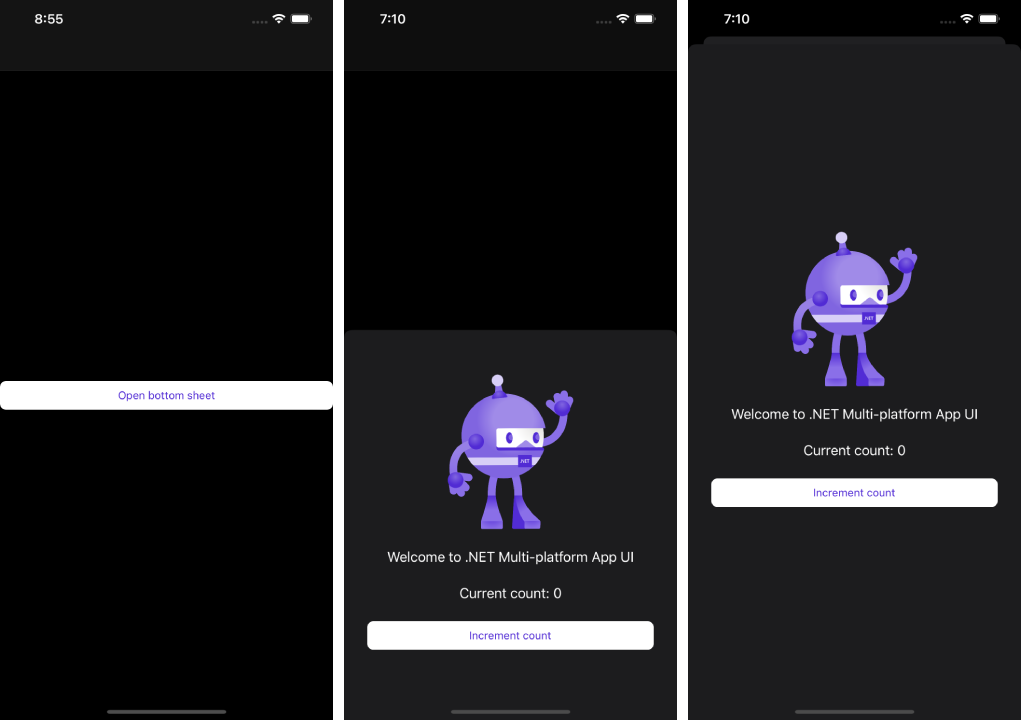
That's it. As a result, you should receive such app:

The full code can be found on GitHub.
Happy coding!