Hello!
It's November and that means it's time for releases! Microsoft releases .NET 7 - the fastest .NET ever! .NET MAUI Team presents a new .NET MAUI release with Maps, many desktop features, and bug fixes. And of course, the .NET MAUI Community team has 3 releases!!! 1.4.0 adds DockLayout and Expander, 2.0.0 adds Tizen support, 3.0.0 adds .NET 7 support.
In this article, we'll create a dynamic floating action button using a new Expander control.
As usual, you need to install the .NET MAUI CommunityToolkit NuGet package.
The Expander control provides an expandable container to host any content. The control has two main properties to store your content: Header and Content.
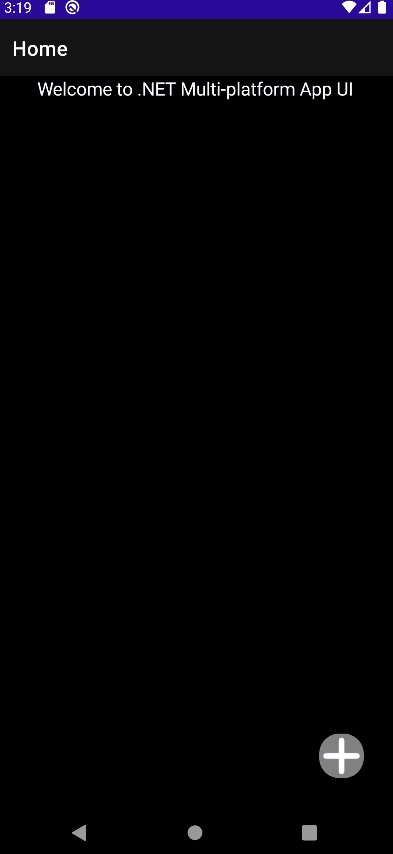
Let's create a floating action button.
The floating action button is usually displayed in the bottom right corner, so we put it in Grid and set VerticalOptions and HorizontalOptions to End. Expander can be expanded in 2 directions: Up and Down. Because our floating action button is at the bottom of the page, let's set the expander direction as Up. We should receive such XAML:
Now let's set add the button content. For that we set the expander Header property with the next XAML:
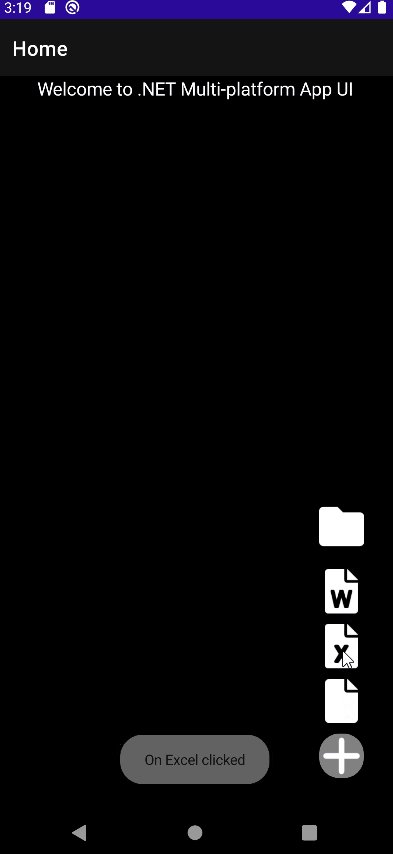
Each time you click on it, Expander content will toggle.
Now let's add the dynamic content. Add the next code to the expander Content:
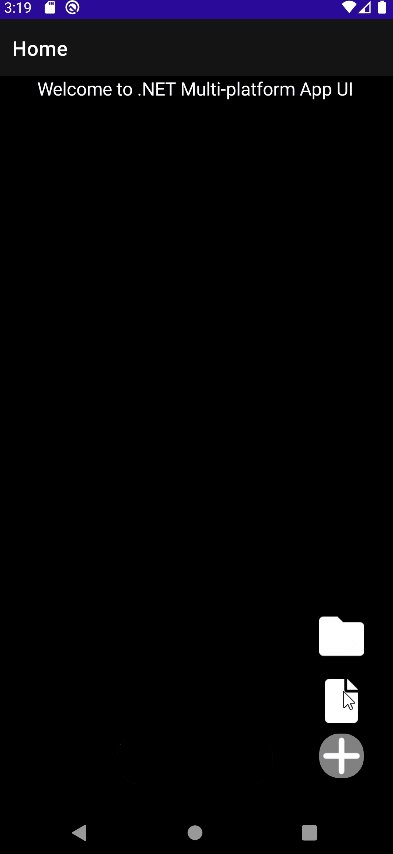
That's it. If you run the app, you should see the floating action button. By clicking on it, our folder and file buttons should appear above the action button.
You can even go further and add Expander in another Expander. The full XAML can look like this:
More details on how to set up and use Expander can be found on the Microsoft Docs.
The final code can be found on GitHub.
Happy coding!