Hello!
The community continues to improve Xamarin.CommunityToolkit and today the new control was added. Welcome, DrawingView!
DrawingView is an improved version of the SignaturePad plugin. It works on all platforms and is supported by the community.
DrawingView allows you to draw lines, save the image and restore it by settings the list of lines.
Let's now add it to our project.
Using DrawingView on Xamarin.Forms
We need to add the Xamarin.CommunityToolkit namespace:
Add the control:
We can bind to the
Linesproperty and set lines in ViewModel.If
MultiLineModeis set totruewe can draw multiple lines, otherwise, the old lines are removed.If
ClearOnFinishis set totruethe points will be cleaned right after we finished the drawing.DrawingLineCompletedCommandandDrawingLineCompletedare executed when we finish drawing the line.We can set default values for all lines using
DefaultLineColorandDefaultLineWidth.
Lines
DrawingView allows configuring each line individually. Let's see what we can do:
Each line has a collection of
Points.For each line, we can set the drawing line color and width using
LineColorandLineWidthproperties respectively.For making the line smooth we can set
EnableSmoothedPathto true and we can configure the smooth level usingGranularity.

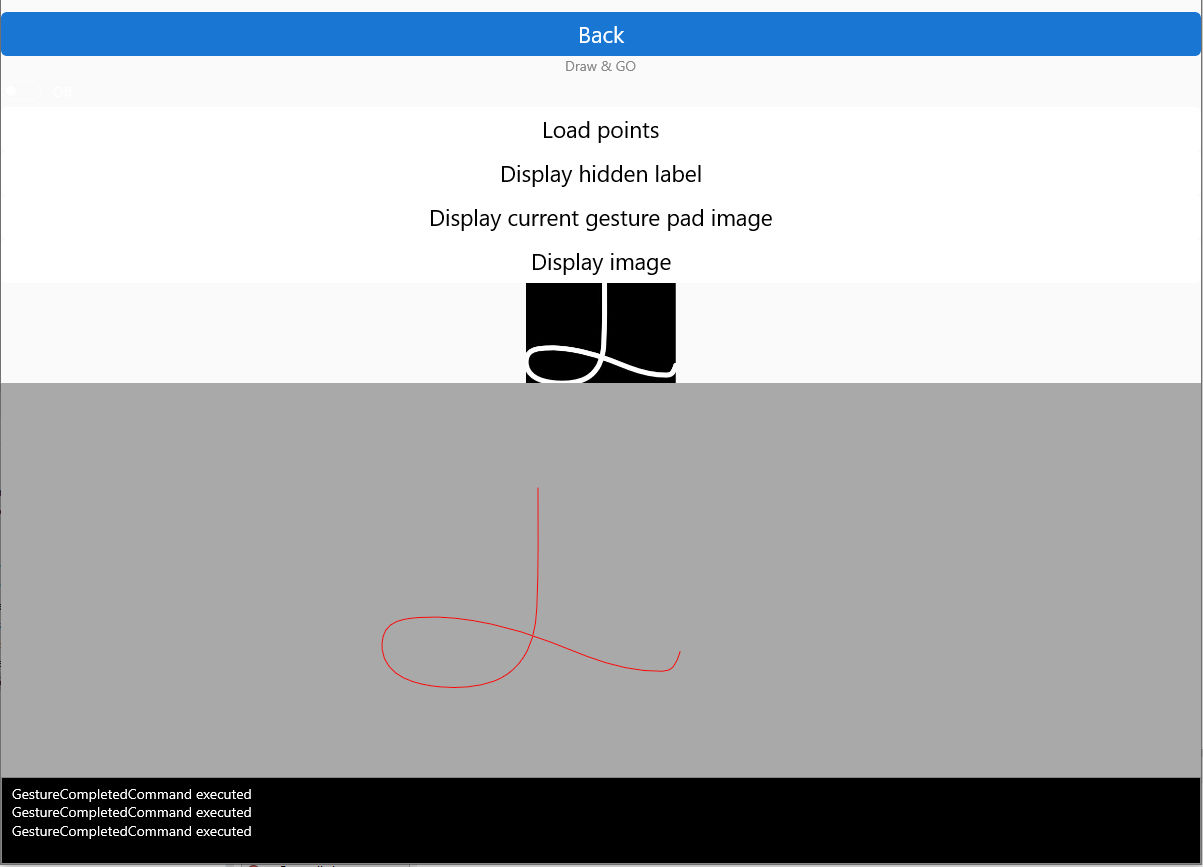
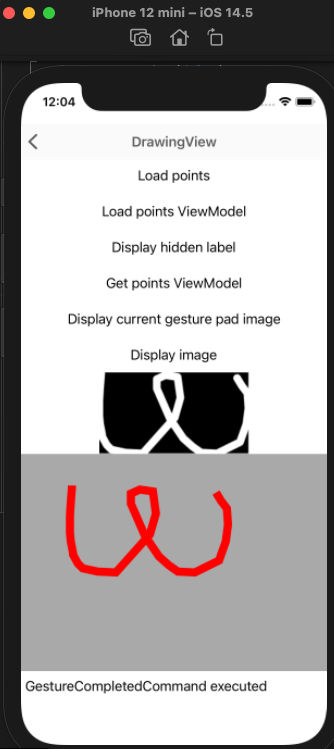
Get an image from lines
There are 2 different ways how you can get the image stream: We can choose the GetImageStream static method from the DrawingView. We need to path the list of lines, the size of the image (minimum size is 1x1), and the background color.
Or we can call this method directly from your control. In that case, we only need to specify the image size.
Both methods return stream, so to get the image source you can call ImageSource.FromStream(() => stream)

Get an image from points
There are 2 different ways how you can get the image stream: We can choose the GetImageStream static method from the Line. We need to path the list of points, the size of the image (minimum size is 1x1), line width, line color, and background color.
Or we can call the instance method directly. In that case, we only need to specify the image size and background color.
Both methods return stream, so to get the image source you can call ImageSource.FromStream(() => stream)
Notes for WPF developers
WPF implementation required calling an additional method so we decided to exclude WPF Renderer from the plugin. But you can still add it manually. You can find the latest code here: GitHub
That's pretty much it. Hope you will enjoy the new DrawingView control!