Hello!
.NET 8 has been released! This new great release brings a ton of improvements and features to the .NET MAUI!
Today we'll talk about A Thousand and One Nights ways of creating complex controls using simple out-of-the-box .NET MAUI controls.
Introduction
Composite controls are an essential aspect of user interface development, allowing developers to create complex and reusable components by combining simpler existing ones. In .NET MAUI, developers can tailor UI components to their specific needs by harnessing the flexibility of the framework's control set. Although .NET MAUI doesn't provide a pre-built TabView control, it's entirely possible to construct one using various approaches. In this article, we will take a look at TabView control creation using .NET MAUI control composition.
To represent the tab, let's create a small class:
Each tab has an icon, title, and content.
Let's create a collection of tabs in our ViewModel:
Approach 1: IndicatorView and CarouselView
The combination of an IndicatorView and CarouselView is the closest to a native tabbed interface in .NET MAUI. The CarouselView enables users to swipe through content, while the IndicatorView visually represents the current page position.
To create the TabView, you place the IndicatorView above or below the CarouselView. Bind the ItemsSource of CarouselView to the Tabs collection and IndicatorView to the IndicatorView. This method provides a sleek, swipeable tab interface, ideal for image galleries or onboarding screens. Thanks to IndicatorView reference, Position automatically synchronizes between two controls.
The default IndicatorView template is just a circle, but we can easily change it using IndicatorTemplate.
Approach 2: ContentView and RadioButton
Another way to create a TabView is by using a ContentView to host the tab content and a series of RadioButton controls to serve as the tab headers.
This approach also uses Binding to the RadioButtonGroup.SelectedValue. When a RadioButton is checked, the content of the ContentView switches to the corresponding view.
With this approach, we cannot swipe between tabs but still have a great user experience on all platforms.
Approach 3: VerticalStackLayout and HorizontalStackLayout
For a fully customizable yet potentially more labor-intensive implementation, consider using a VerticalStackLayout for the container and HorizontalStackLayout for tab headers.
This method is more complex because it requires calculating and animating the scroll position when tabs are clicked, but it gives you maximum control over the UI and behavior of your tabs.
This is how you can build TabView in XAML:
Conclusion
While .NET MAUI doesn't include a TabView control out of the box, the framework's modular architecture empowers developers to construct it using existing controls like IndicatorView and CarouselView, ContentView and RadioButton, or even just StackLayouts. Each approach offers different trade-offs in terms of complexity, control, and appearance, allowing developers to pick the one that best fits their project's requirements. By mastering these techniques, developers can deliver compelling and customized user experiences on any platform supported by .NET MAUI.
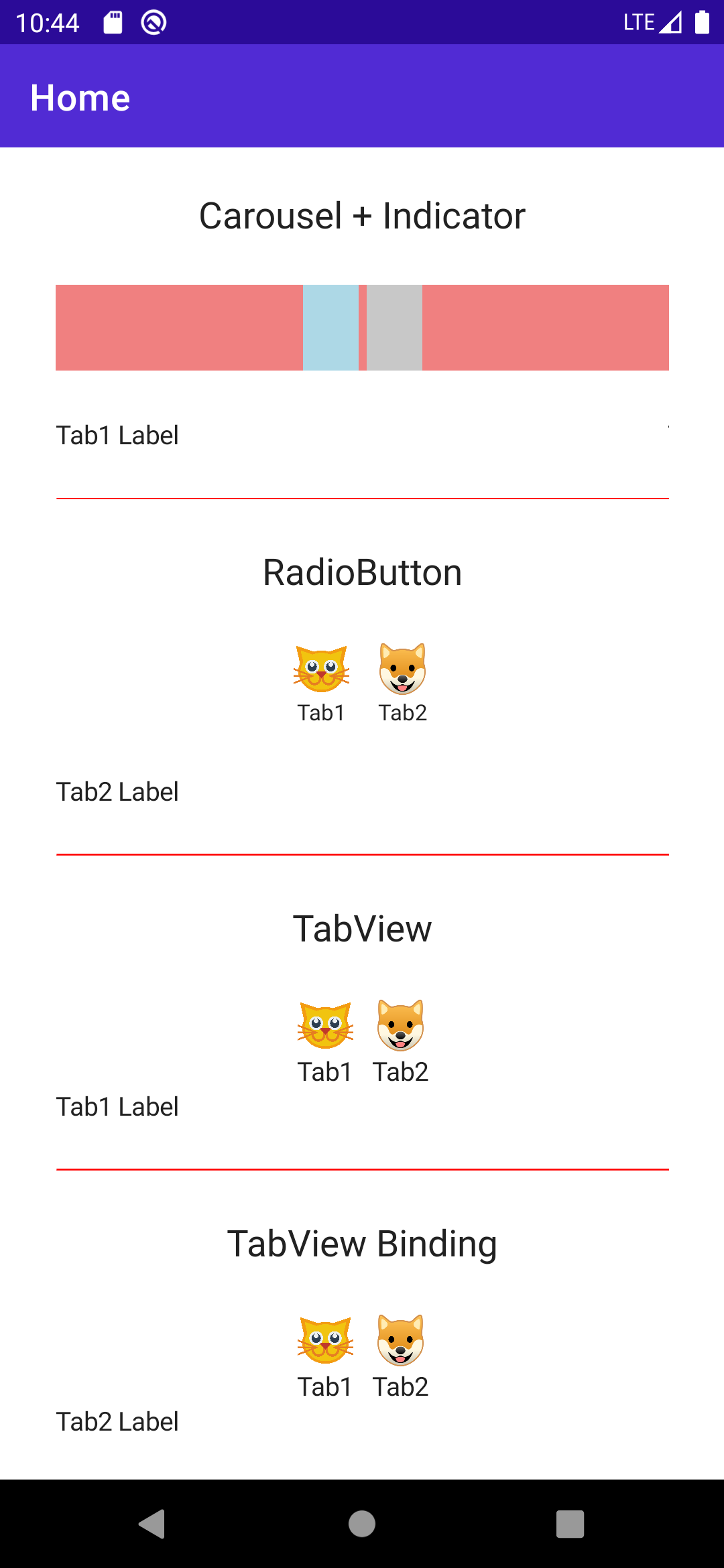
This is how TabView looks on Android:

The full code can be found on GitHub.
Happy coding!
