Hello!
Today we will migrate an existing Xamarin.Forms Application to .NET MAUI! As a victim I chose my KanbanBoard app.
Installation
First of all, we need to verify if we have prepared the development environment. One of the tools for that is MAUI Check. Run the next commands in PowerShell:
It will automatically attempt to fix any issues, but I highly recommend using the Visual Studio installer.
Solution Configuration
Edit solution file
Remove Platform-specific projects;
Remove unused Solution Configuration Platforms
The base solution configuration is done.
It's project time
.NET MAUI introduces the Single project concept, SDK-project style, and much more. Let's first migrate our platforms to the "Shared" project.
Create the "Platforms" folder in the "Shared" project. Then for each platform create a folder in the "Platforms" project:
Android
iOS
MacCatalyst
Windows
Tizen
1.1. Android
Copy AndroidManifest.xml, MainActivity.cs, MainApplication.cs, all your services, Resources folder to the Android folder.
1.2. iOS, macOS
Copy Main.cs, Info.plist, Entitlements.plist, AppDelegate.cs, and all your services to the iOS/MacCatalyst folder.
1.3. Windows
Copy Package.appxmanifest, App.xaml, App.xaml.cs, app.manifest to the Windows folder.
1.4. Tizen
Copy Main.cs, tizen-manifest.xml to the Tizen folder.
Delete Old platforms project folders.
Now we need to modify and change these files
From
AndroidManifest.xmlremove the package name, version code, and version name. We will set these settings later in csproj file.Replace
MainActivity.cscontent with:
Replace
MainApplication.cscontent with:
Replace
AppDelegate.cscontent with:
Replace
App.xamlfrom Windows folder with:
Replace
App.xaml.csfrom Windows folder with:
Replace
Package.appxmanifestcontent with the next:
Replace
Main.csfrom Tizen folder with:
Replace all
Xamarin.FormswithMicrosoft.Maui(somewhere you may need to addMicrosoft.Maui.ControlsReplace
App.xaml.csfile content in the root folder with the next code:
Create MauiProgram.cs with content:
Replace
xmlns="http://xamarin.com/schemas/2014/forms"withxmlns="http://schemas.microsoft.com/dotnet/2021/maui"Finally update csproj file with:
Pay attention to the last ItemGroup. .NET MAUI is integrated with Resizetizer NT, so MauiImage and MauiFont will automatically prepare resources for all your applications.
Build and Run
Issues
1. Android deployment (Solved)
I was not able to deploy the application to the device until specified the RuntimeIdentifiers for Android. Add this line to the PropertyGroup in your csproj file:
2. iOS Device deployment (Solved)
I was not able to deploy the application to the device until specified the RuntimeIdentifiers. Add this line to the csproj file:
3. Windows release (Solved)
To generate the Appx file add the next code to the csproj file:
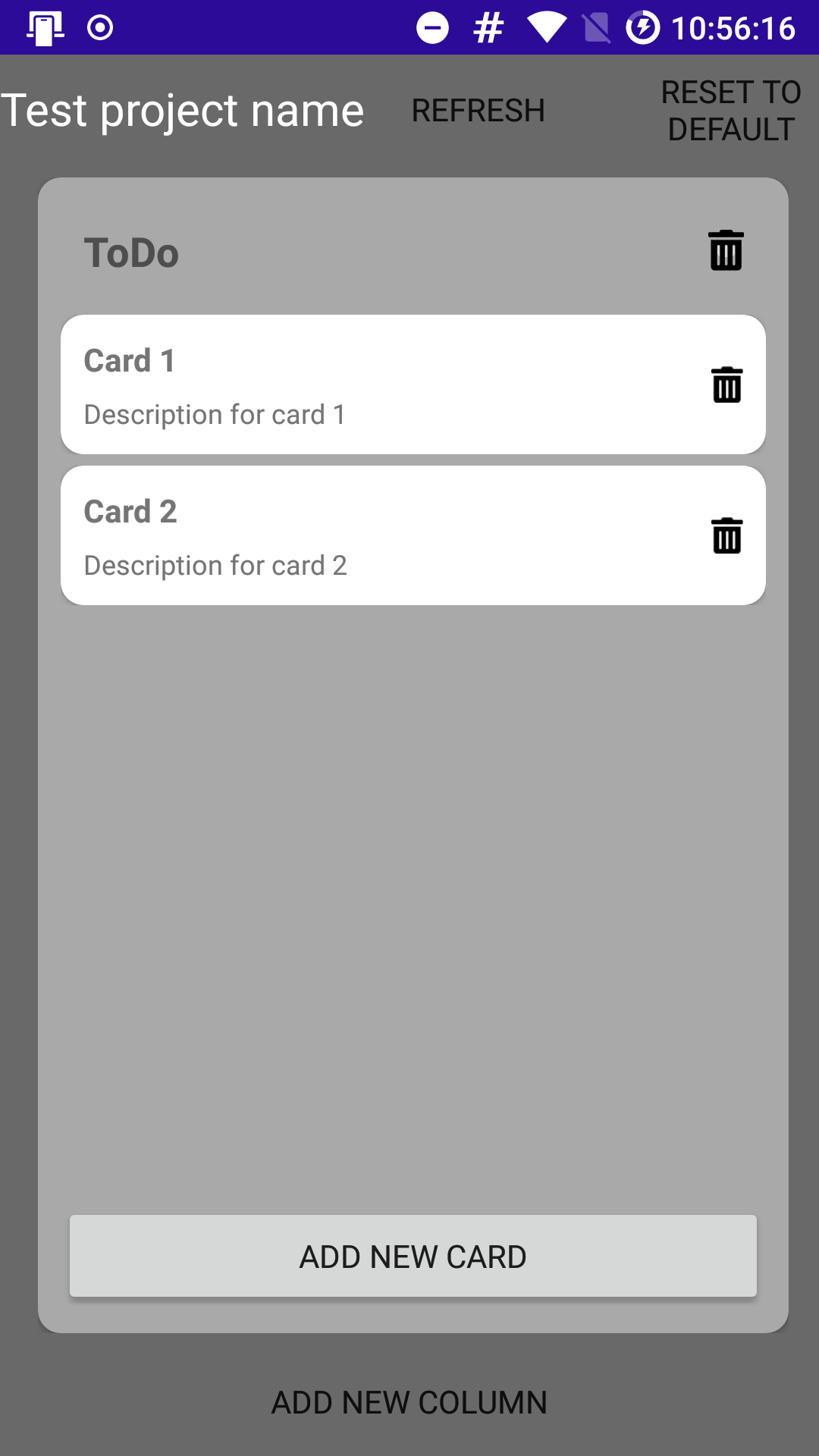
The final result: 
You can find the code changes on GitHub

