Winter is coming!
This article is a continuation of a series of potential Essentials APIs, that can be added to .NET MAUI later. It is devoted to the AppIcon badge. If your app sends notifications or you want the user to pay attention to the app, this API is what you need.
As usual, starting from creating the interface:
We need only 1 method that sets badge count. If the count is 0 or less, the badge is removed.
Android
In Android, icons are displayed in the launcher, and there are a lot of different launchers. Each of them requires its own permissions and implementations. I recommend installing the next NuGet package:
Add the next permissions to AndroidManifest.xml:
And finally, implement our interface:

iOS/MacCatalyst
Apple's implementation is much simpler:
You request NotificationCenter permission to update the badge. After that, you can update the Badge number.

Windows
Windows doesn't require any permissions or additional packages:

Tizen
And last, but not least. Tizen has its own control to work with badges - BadgeControl.
But first, you need to set permission in tizen-manifest.xml:
Then implement our interface:
Tizen doesn't allow adding multiple badges to the same application, so you also need to check if the badge already exists and update it.

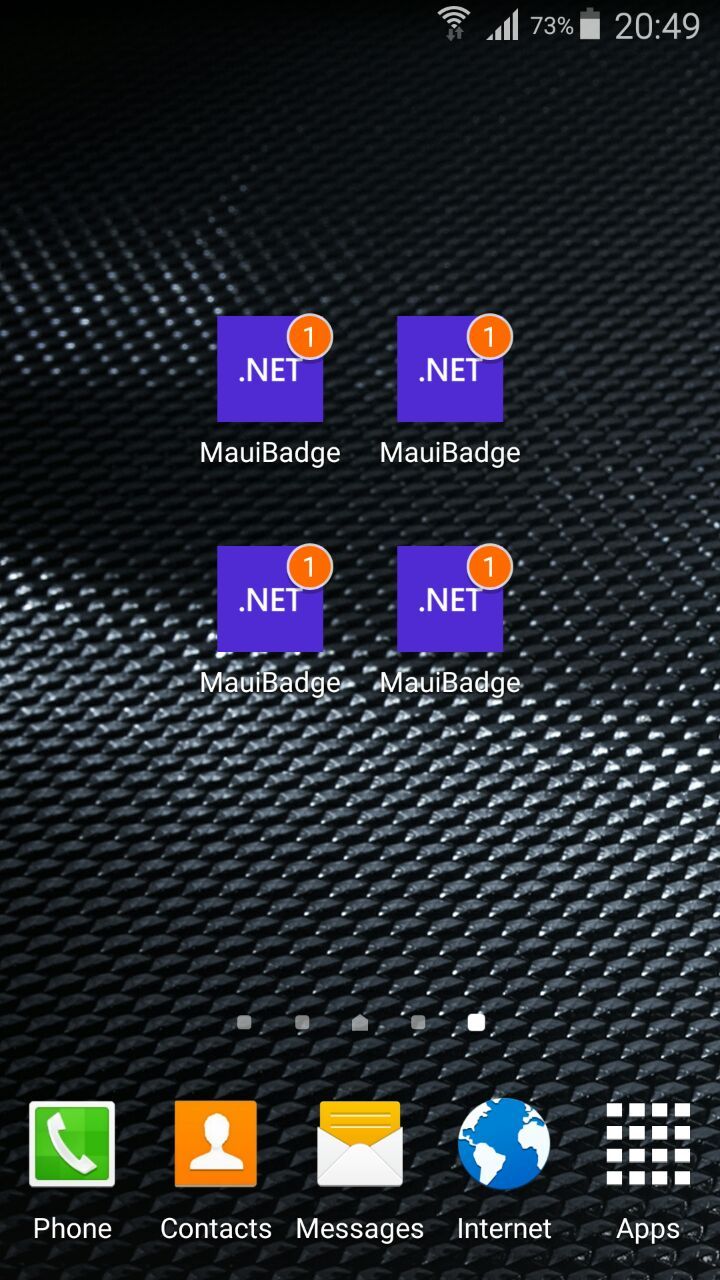
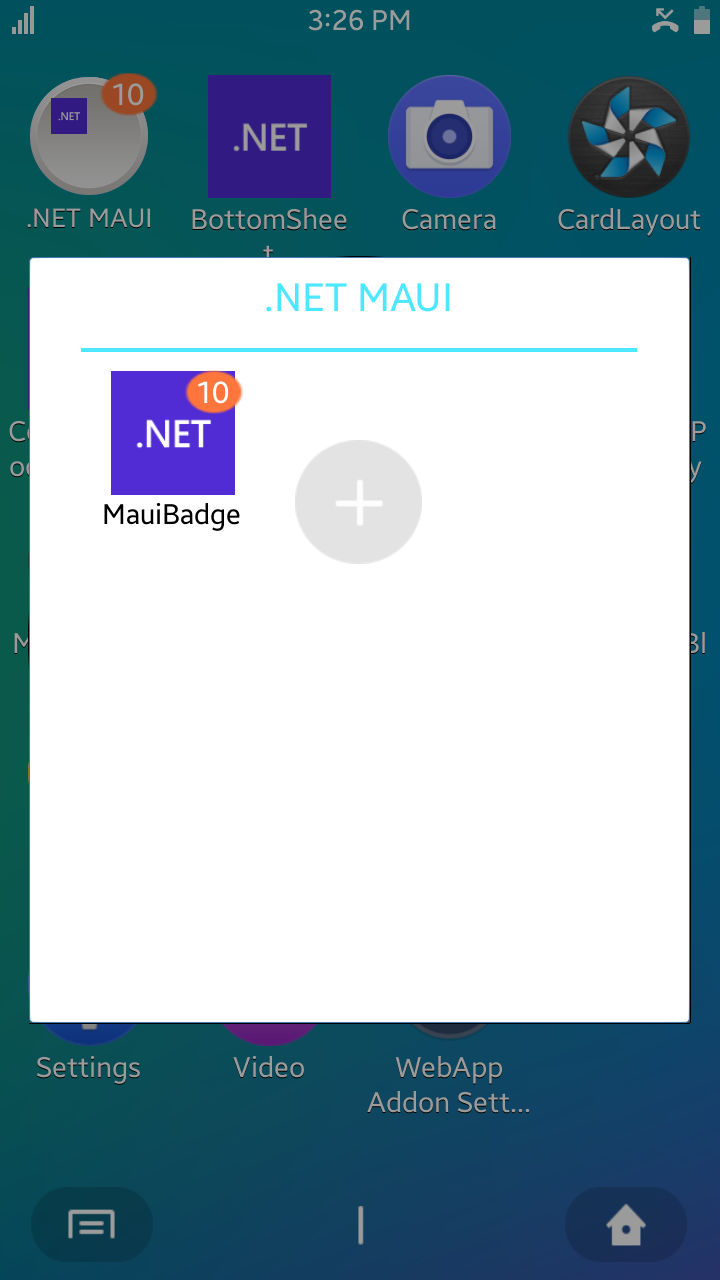
Result
Now we can call our API and see the result:
The final code can be found on GitHub.
Happy coding!
