Hello and welcome back!
Today I am excited to share with you the guide on creating a card stack layout. CardStackLayout displays a list of cards as a stack on the screen. By swiping the top card you can see the next one. Swiping back returns the top card.
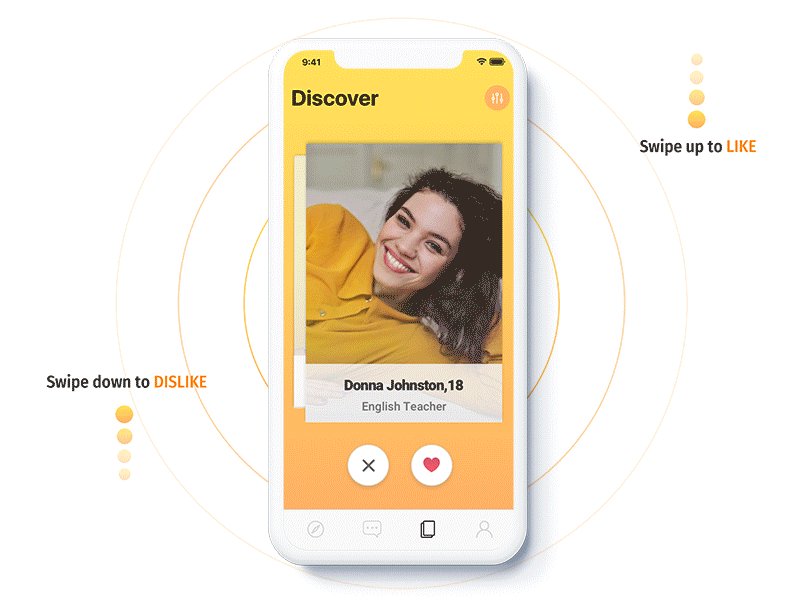
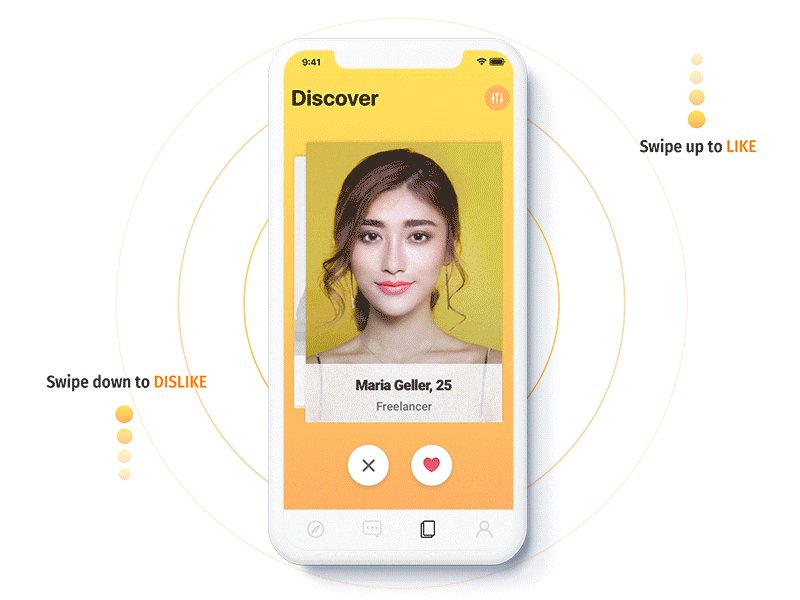
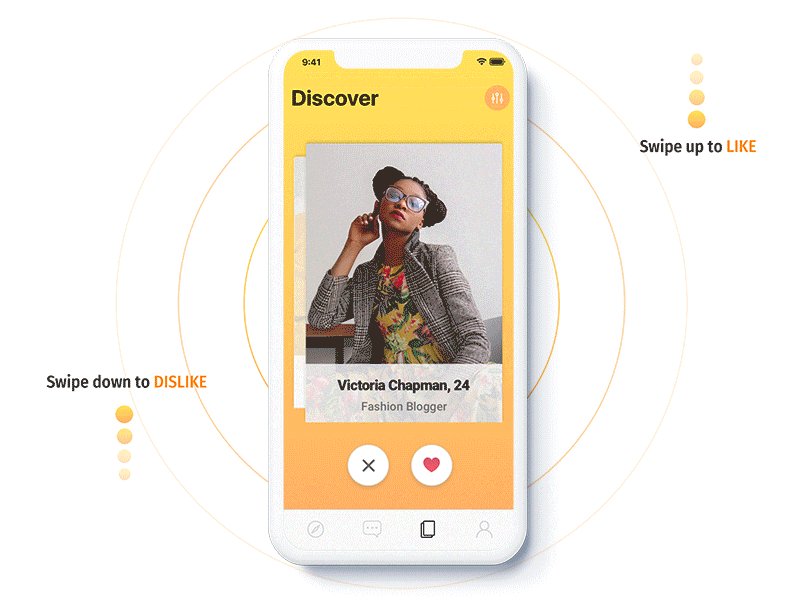
Some popular applications use it like this:

So let's start. First, we need to create our CardLayout class:
ILayoutManager allows overriding the CreateLayoutManager method of a layout to provide a custom implementation of measuring and positioning views. The Measure method takes height and width constraints and is responsible for measuring all of the layout’s children. The ArrangeChildren then sets each view's size and position according to the layout's rules.
We want to achieve a stack effect, so we can see a top card and some part of the cards behind.
Start by implementing Measure method to get control size:
Next step is ArrangeChildren method implementation:
In this method we arrange each child into rectangle of size which we defined. For each next child we decrease its height and also change its location. Here we achieved left to right cards direction of card layout.
After defining layout we want to switch between cards by swiping them. We can achieve it using PanGestureRecognizer (Unfortunately SwipeGestureRecognizer doesn't work right now on custom controls):
Now we need to implement HandleTouch and HandleTouchEnd methods:
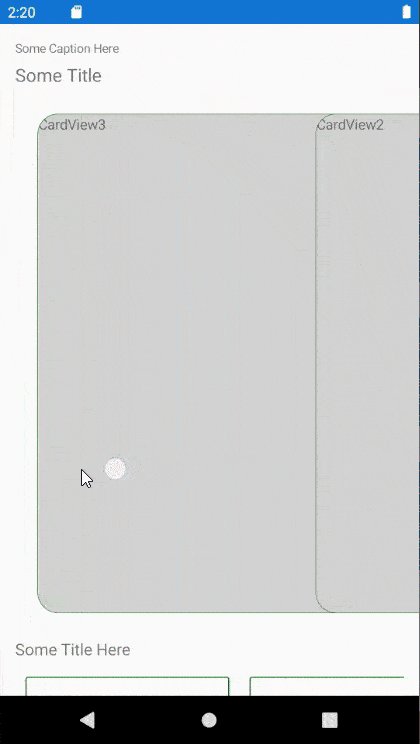
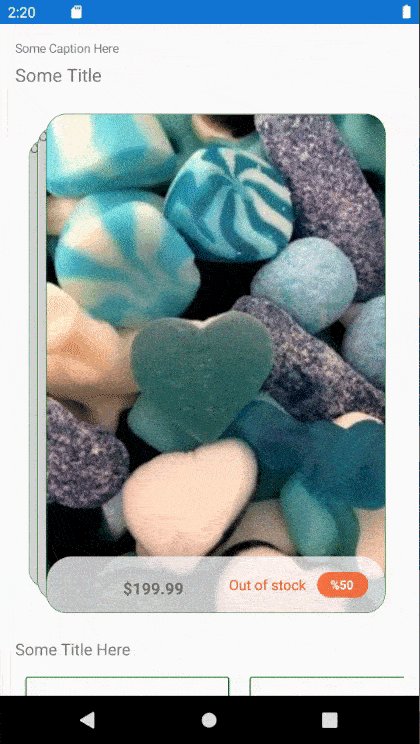
Now, when you swipe from left to right the top card will disappear. Swiping from right to left will return swiped card to the top.
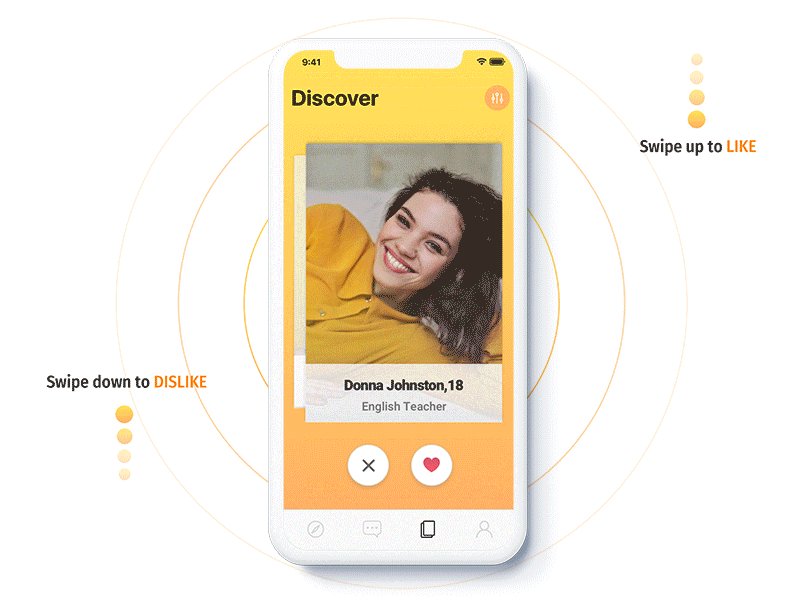
As a result, you should receive such app:

The full code with different layouts and swipe directions can be found on GitHub.
Happy coding!
