Hello!
In this article, we will create and apply the blur effect to the Image control using .NET MAUI behaviors.
The effect allows the blurring of out-of-focus parts of an image. It is usually used in portrait photos.
For this article, I use a .NET MAUI combination of filename-based multi-targeting and folder-based multi-targeting. For more information, see Combine filename and folder multi-targeting.
Let's start by creating a new BlurBehavior.cs file:
Now we need to implement our BlurBehavior for each platform.
Android
Create BlurBehavior.Android.cs:
In Android 12, Google introduced the RenderEffect API. This enables developers to effortlessly apply graphic effects such as blurs, color filters, and more to Views.
iOS/MacCatalyst
Create BlurBehavior.iOS.cs:
Windows
Create BlurBehavior.Windows.cs:
Finally, apply behavior to our image:
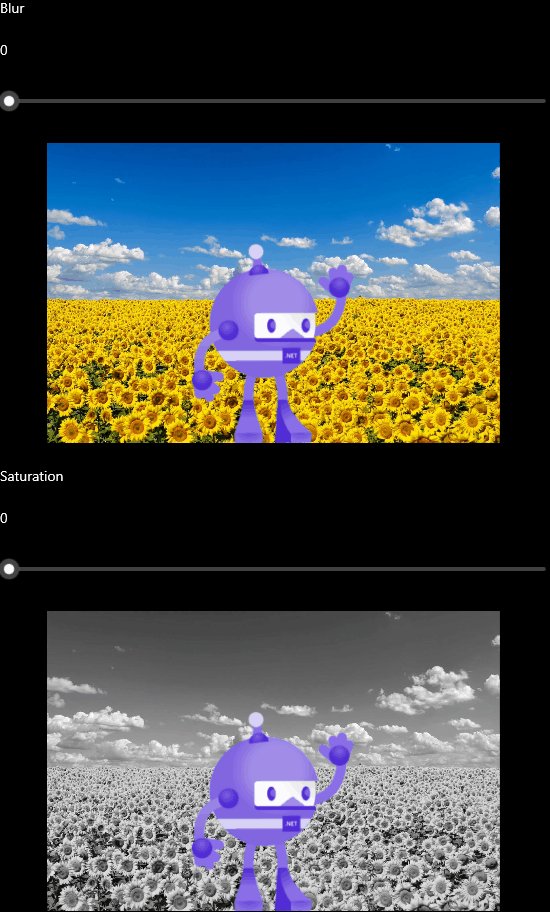
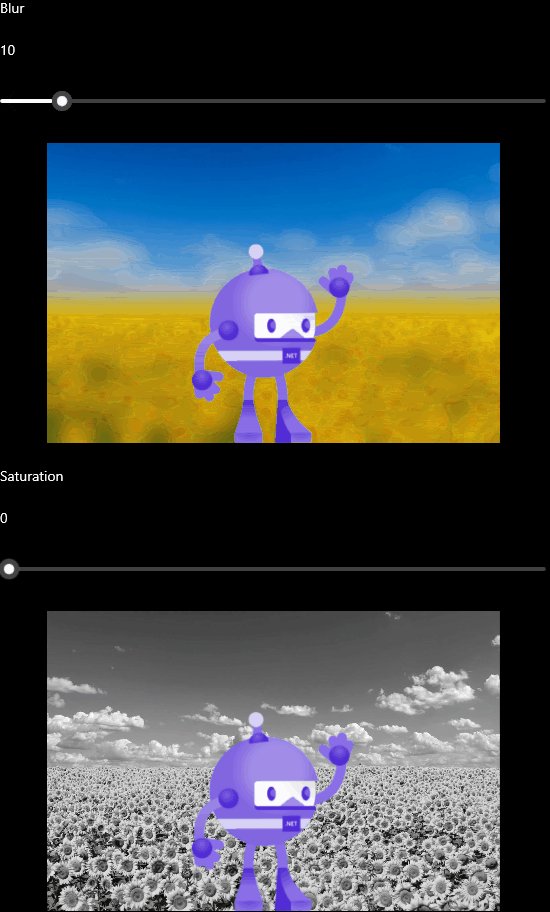
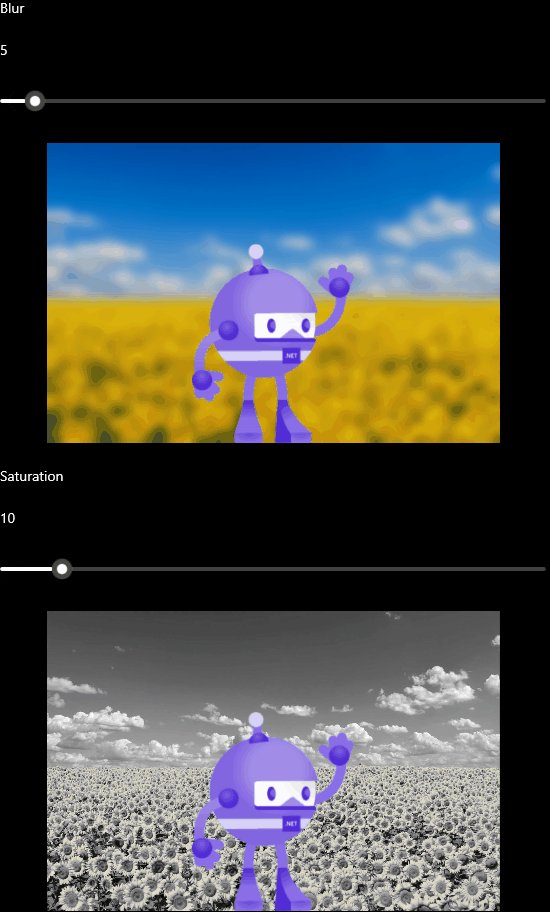
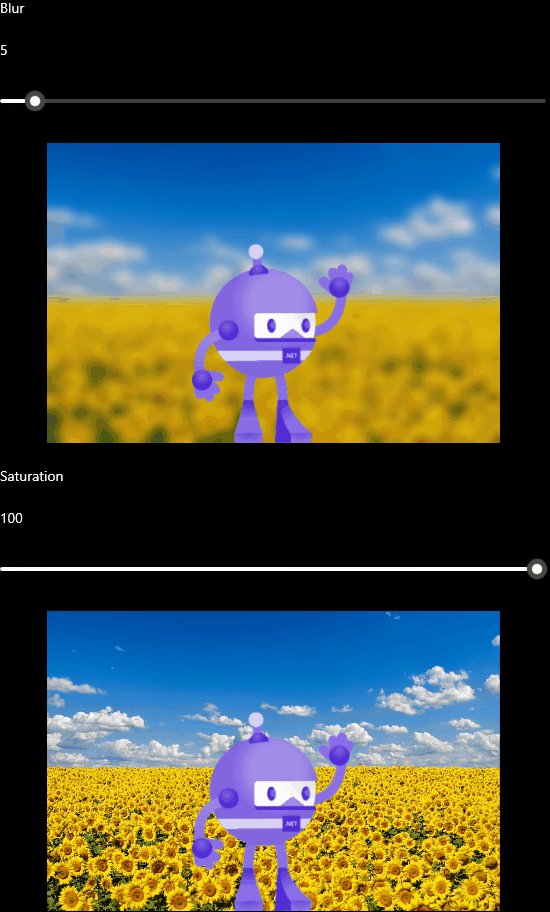
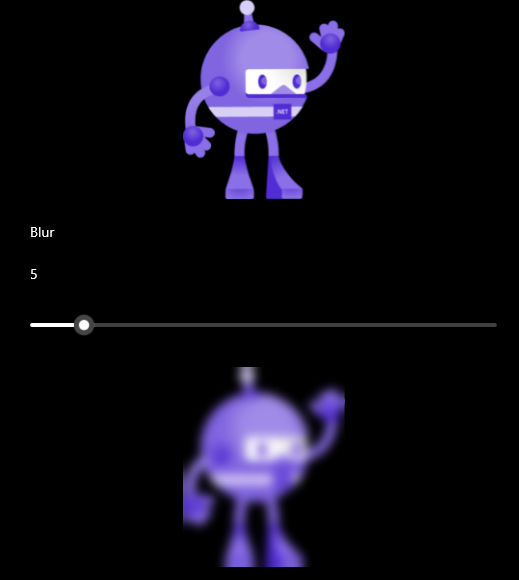
As a result, you should receive such app:

The full code with different effects can be found on GitHub.
Happy coding!