Hello!
.NET MAUI's next major release is closer and closer. It brings a lot of bug fixes and new features. One of them is Maps control.
This article is devoted to the customization of standard map pins. We want to display a custom image instead of a standard pin icon.
Let's start!
Precondition
Start with installing NuGet package:
Custom Pin
First of all, we need to create a new control:
This control has a bindable property ImageSource that allows us to choose any image source to store our pin icon.
Customize pin on Android
To be able to add, update, and remove map elements we need to store them in memory. To do that, let's create a CustomMapHandler:
The next step is notifying the handler that our pins are updated. We should do it when the map is ready:
Customize pin on iOS/MacCatalyst
iOS/MacCatalyst requires a bit more customization.
First, we need to create a new class CustomAnnotation. It stores an UIImage of our pin icon.
Then create the CustomMapHandler:
It's responsible for loading images and adding an annotation to the map. Later, when annotation should be displayed, the GetViewForAnnotations gets the annotation view and displays it on map.
The final step is registering our handlers:
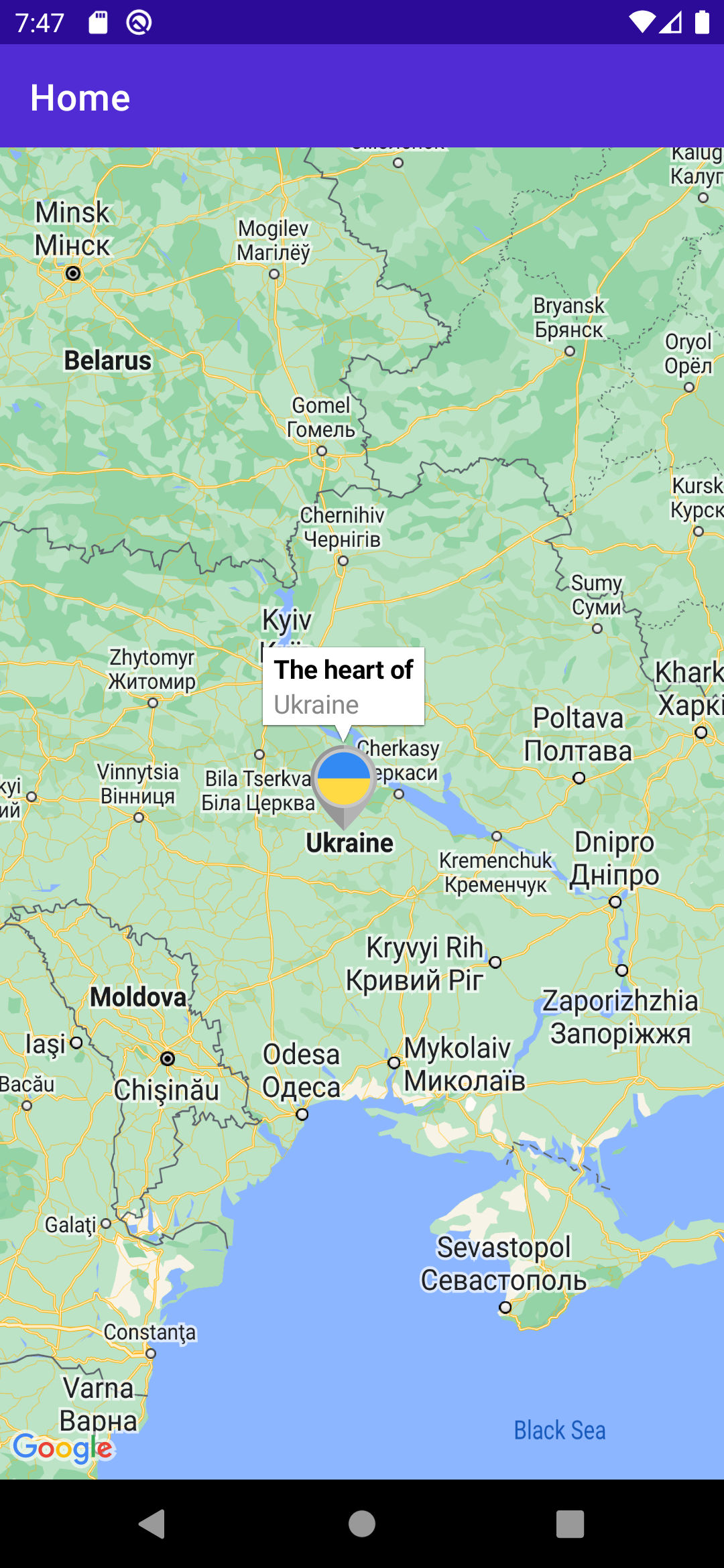
That's all we need to customize .NET MAUI Map pins. Run the application and see the result:

The full code can be found on GitHub.
Happy coding!
