It's the middle of summer, and it's time to enter some competitions. Thanks to Matt Goldman who organized the MAUI UI July.
In this article, we will try to replicate the Ukrainian Monobank mobile application using .NET MAUI. Dribbble design.
Let's start by implementing that beautiful gradient background:
The main page of the application consists of only one control - CarouselView.
The CarouselView contains 3 items-subpages: Rewards, Main, and Card. Because all subpages have different designs and elements we need to provide different DataTemplates for each item. DataTemplateSelector can help us return the correct DataTemplate depending on the CurrentItem.
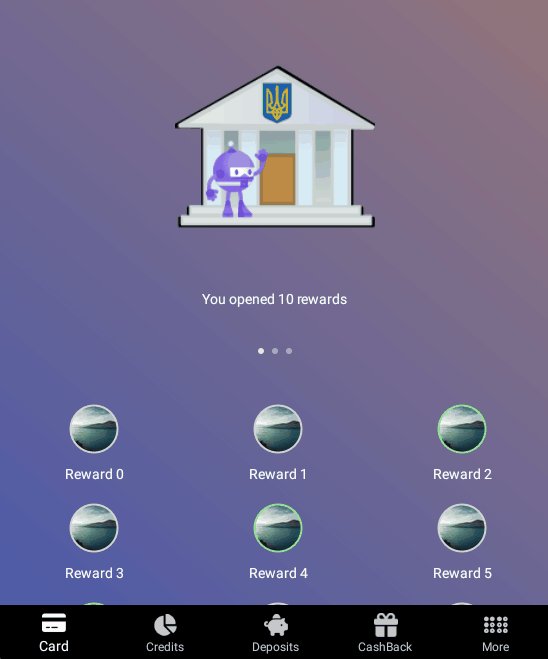
Now we need to create DataTemplate for each page. Let's start with Rewards:
The page is pretty simple. Please pay attention to CollectionView.ItemSizingStrategy. In our cases, all items have the same size, so we do not need to measure each element in the collection. It improves the performance of the app.
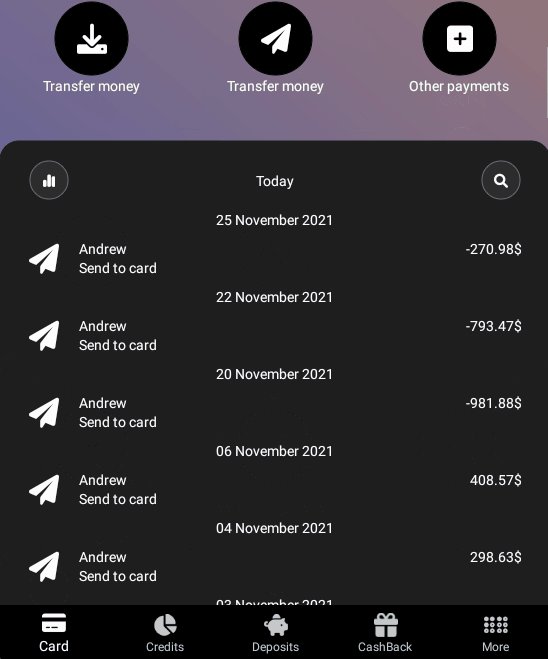
Now we can move on and create MainDataTemplate. This page displays the card balance and transactions list ordered by and grouped by transaction DateTime.
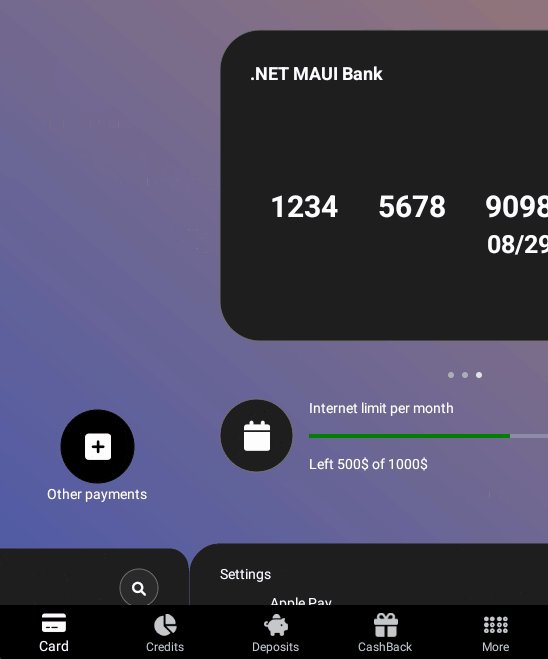
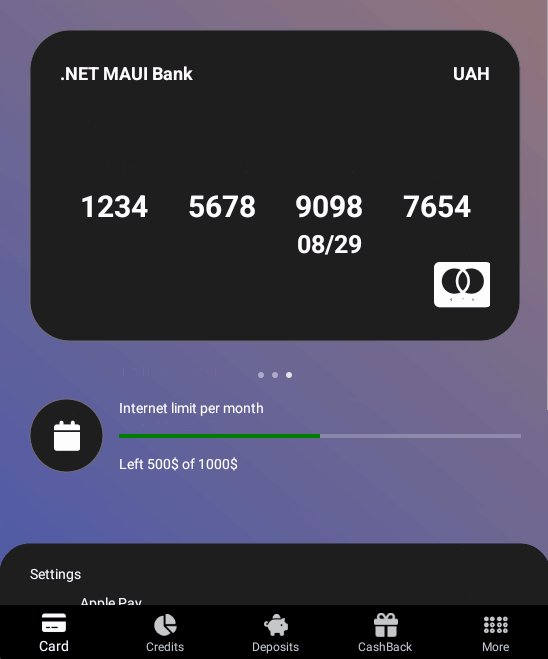
The last page is a Card page:
As a result, you should receive such app:

The full code can be found on GitHub.
Happy coding!

